
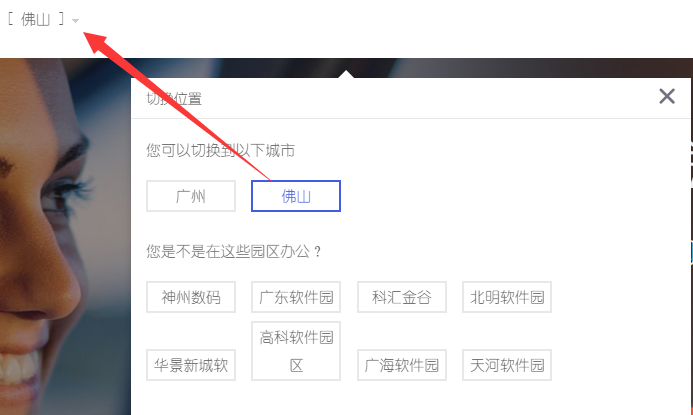
$(".place-items a").click(function(){
var placeText = $(this).text(); $(".dropdown-place a span").html(placeText);});

本文共 168 字,大约阅读时间需要 1 分钟。

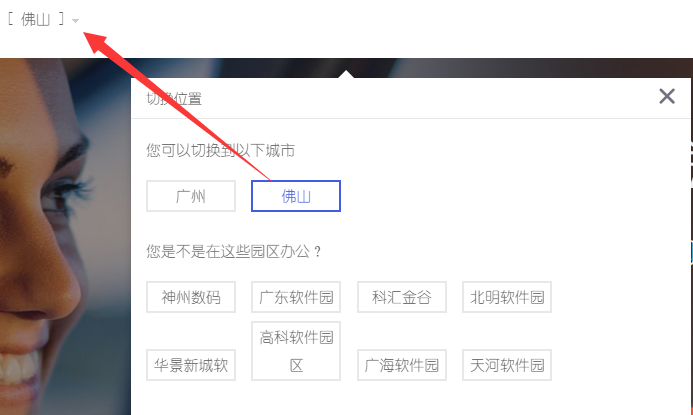
$(".place-items a").click(function(){
var placeText = $(this).text(); $(".dropdown-place a span").html(placeText);});

转载于:https://my.oschina.net/parchments/blog/816236